Javascript Crud App - The Facts
Wiki Article
Some Known Questions About Javascript Crud App.
Table of ContentsWhat Does Javascript Crud App Do?Little Known Facts About Javascript Crud App.Indicators on Javascript Crud App You Need To KnowOur Javascript Crud App Diaries
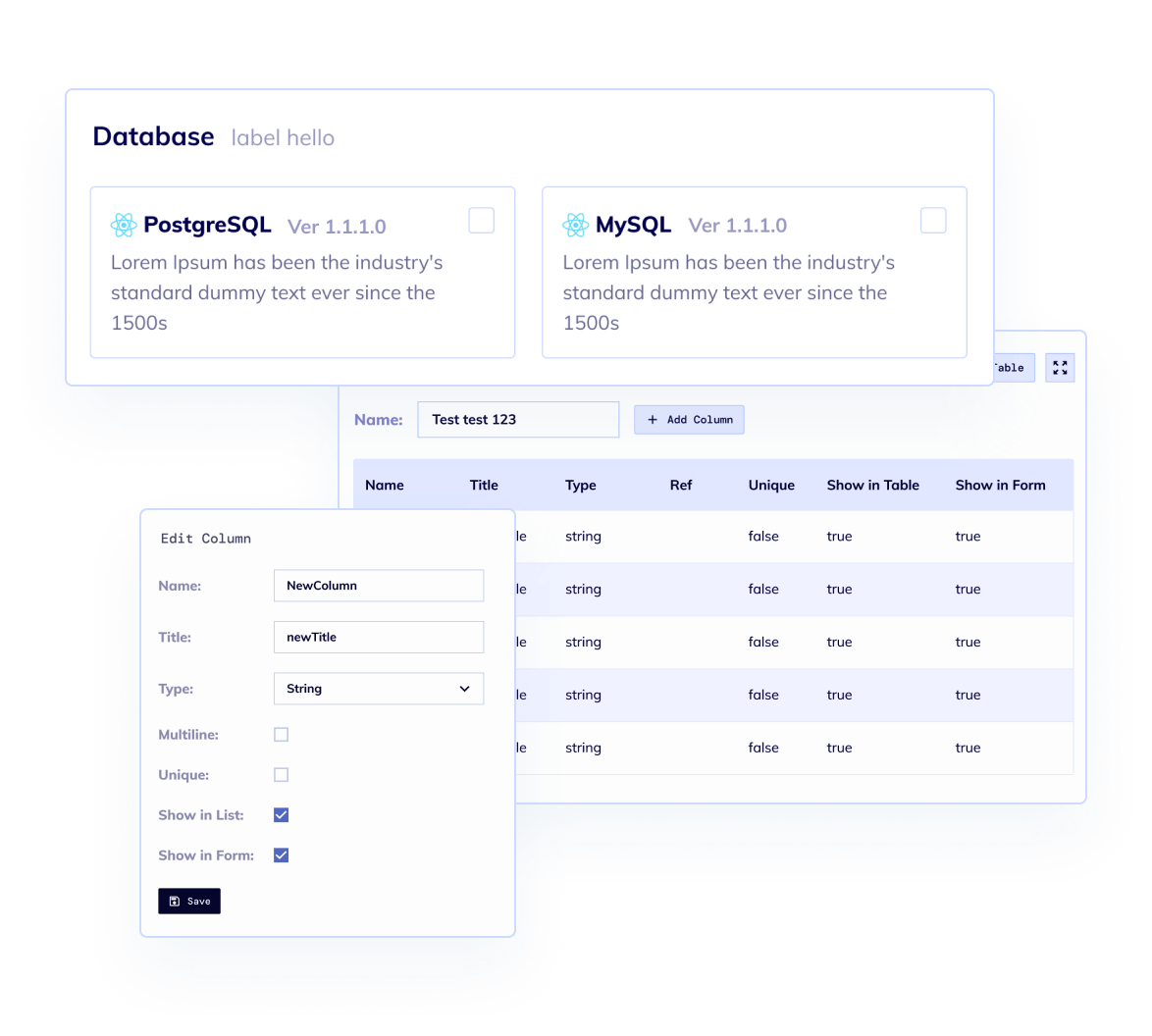
To create, handle and save the data connected to the time tracking application, we will make use of Flatlogic Generator schema editor. Flatlogic generator allows you to produce content kinds for the entities in your app. It exposes entities via produced API, which you can utilize to inhabit the frontend. The fundamental significance of the System Editor is that it consists of tables and columns in your work you will handle them - Javascript Crud App.By clicking on the prefabricated tab, you will certainly see in front of you all the columns created in the table with its buildings. In our exemplary time tracking application, the entity remains default we will certainly not add brand-new columns to it. Working with tables, you have 2 choices include a new table or erase it.
As mentioned above, our application must have and also tables. After clicking the switch, a new table will be included and also you will be triggered to pick a name for this table - Javascript Crud App.
In our case, we need to add 2 and also tables. In order to create a column, click on the table in which you want to produce a column as well as after that click on the "button.
The smart Trick of Javascript Crud App That Nobody is Discussing
Below you can use capital letters as well as any names, as this does not affect the generation as well as operation of the application. The list below types are supplied to choose from: String when you select this type, you have an unique Multiline choice that includes multiple lines; Int; Decimal; Date; Boolean when selecting this type, you require to establish the worth to True or Incorrect; Photos; Datetime.
By clicking on the task name, you will be taken to the settings page with added information about the project, where you can acquaint on your own with the complying with functions. After you click on project name you will certainly be taken to the summary of the job page, where you will certainly see details about the project, along with the various functions you can relate to it.
To do this, click the Download and install switch and also get a membership to among the paid strategies (which can be canceled at any type of time). Before downloading the code, you can likewise enjoy the online demonstration of your job. To do this, click on the Deploy button on the summary tab opposite the Live URL line.
The Javascript Crud App Statements

Now allow's pay some interest to every of the CRUD procedures. "Develop" operation includes new documents to the table and the database it belongs to. The fields where the documents will be stored can be defined in the command. Additionally, if the fields and also columns are unspecified, the database's inner devices will certainly govern that.
It allows us create several access with a solitary statement. Duplicating rows from other tables integrates Create/Insert operation with Read/Select.
Review or Select procedure is commonly credited as the most preferred of CRUD procedures. This procedure Essences data from one or more fields within the database.
The Only Guide for Javascript Crud App
The 2 remaining declarations are recognized under the very same names both within the waste idea as well find more information as in SQL. As the name suggests, Update alters the data within the impacted areas. Contrasted to Read/Select as well as Create/Insert, Update generally requires more data control benefits. Database fields can and also nearly constantly will have inner constraints on the information kept.
In this article, we learnt more about the principle of CRUD, discussed just how to use waste operations to web development, and also placed it in a REST context. We additionally checked out 2 methods to create a basic waste application, the typical way as well as the faster way with the Flatlogic Generator. If you notice any errors in the write-up or desire to supplement it please contact me.
Something went wrong. Javascript Crud App. Wait a minute and also attempt once again Try again.
Report this wiki page